5大动态设计神器!据说设计老手都靠它们实现动态特效
一些作品如果配上动态的效果,那简直让人叹为观止
(图片来源:@Simon_阿文 微博)



你是不是也想做出这样的效果图呢?
你的手可能不想?
这样的动态是不是很难做?
是不是还需要学习一堆软件?
今天给大家带来了
可以一键生成动态效果的插件
不用学习AE、C4D等软件
轻松做出动态效果图

1.打开一张你需要的图片
▼
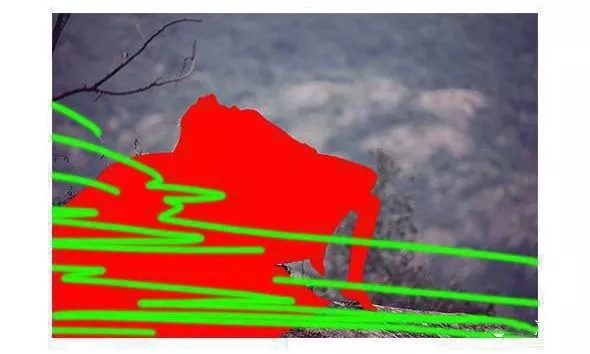
2.画出轮廓
3.画出效果区域
▼
运行动作
保存为gif动画
▼







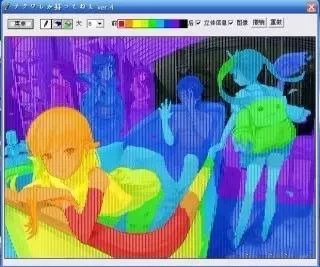
一张平面图片经过简单处理就可以做出下面的3D效果
(操作很简单,有使用教程不用担心不会使用哦)














